零基础搭建:Astra主题详细教程
Astra主题提供免费版和进阶版。对于新手而言,建议先从免费版入手,在熟悉其功能和使用方法后,若觉得好用再升级到进阶版。当然,若您有一定基础,也可以直接使用Pro版本。
安装步骤
安装子主题
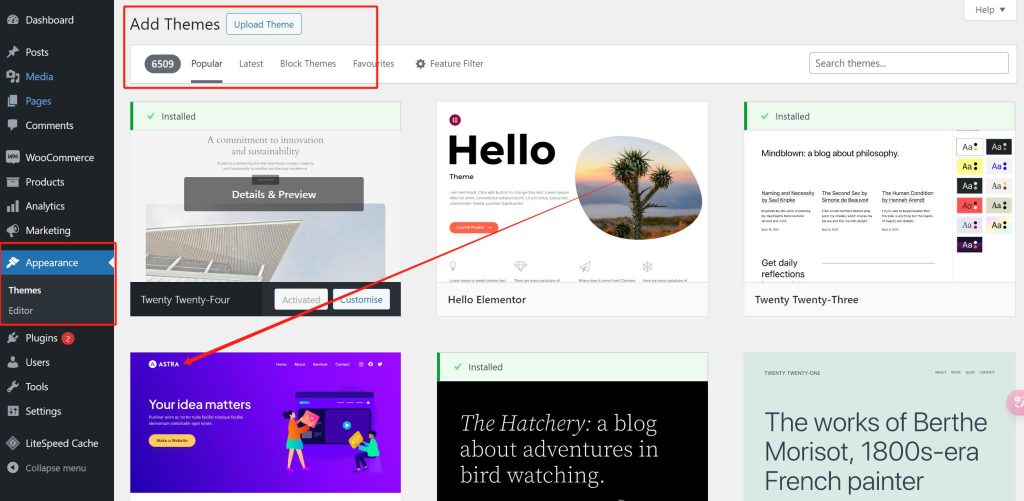
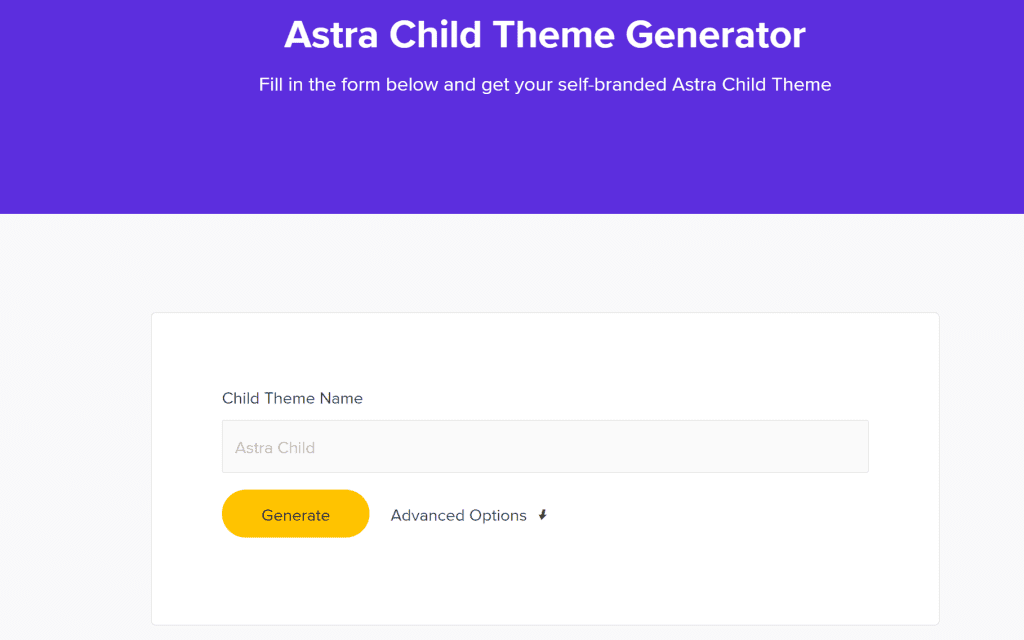
安装并启用Astra主题后,前往Astra Child Theme生成页面,为子主题命名,点击“Generate”按钮进行下载。
风格模板应用
Astra主题提供了多种风格模板,不过需要安装相关插件才能使用。具体操作可通过Astra > Dashboard > Starter Templates来进行安装。
操作步骤
Astra主题功能详解
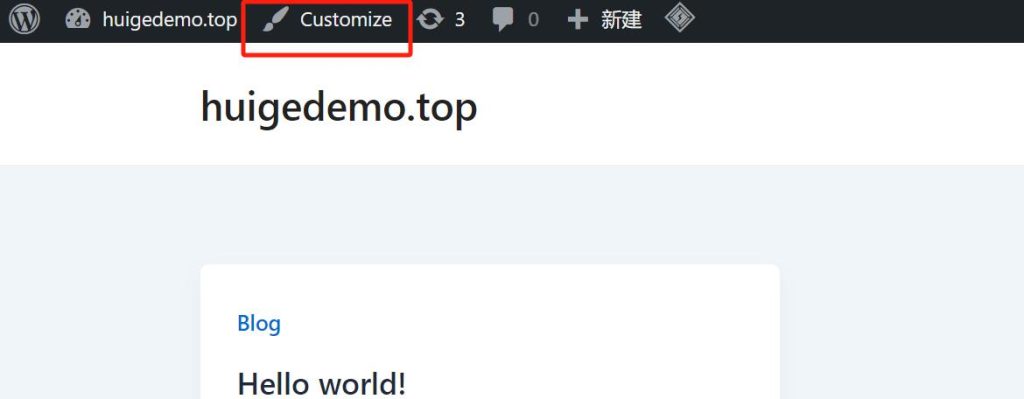
在网站前端页面,点击左上方的“自定义”按钮,即可进入Astra主题的自定义功能列表。下面为大家详细介绍各个功能模块。
全局设置
全局设置包含的功能会对整个网站产生影响,例如字体、颜色、布局等方面的设定。
排版+字体设定
进入排版选项,在这里您可以对基本字体、标题字体、段落底部间距进行调整,还能开启或关闭下划线内容链接功能。这些设置有助于您更好地掌控网站的排版和字体样式,提升网站的整体视觉效果和用户体验。
颜色设定
在颜色设置中,您可以调整网站文字颜色、主视觉颜色、链接颜色、标题颜色以及背景颜色等。您可以根据品牌的风格特点,随意选择自己喜欢的色彩。若想恢复原设定,点击⟲ 按钮即可。
容器设置
- 容器布局:如果您的网站需要全屏展示图片或视频,全宽布局(左侧图标)是个不错的选择;对于一般内容网站,建议使用固定宽度居中布局(中间图标)。
- 容器样式:大多数网站建议采用盒式布局,这样能让内容区域更加清晰;若需要全屏背景图像,则可选择非盒装样式。
- 容器宽度:一般设置为1200px。如果网站内容主要是文字,1000px的宽度较为合适;若以图片为主,可设置为1400px。
- 狭窄容器宽度:建议设置为750px,这样能为文章带来更好的阅读体验。
按钮设定
- 按钮预设:Astra提供了几种按钮样式预设,您可以选择不同的预设来快速应用常见样式,如填充按钮(Solid),按钮带有背景颜色和边框;描边按钮(Outline),按钮只有边框,没有背景颜色;透明按钮(Transparent),按钮既没有背景也没有边框。
- 文本颜色:可设置按钮中文字的颜色,支持自定义颜色或使用默认颜色。
- 背景颜色:此选项在选择“填充按钮”预设时才会生效,用于设置按钮的背景颜色。
- 边框颜色:在选择“描边按钮”或“透明按钮”预设时生效,可设置按钮的边框颜色。
- 字体:可设置按钮文本的字体样式,支持自定义字体或使用主题默认字体。
- 内距(Padding):能调整按钮内的文本和按钮边框之间的距离,可分别设置顶部、底部、左侧和右侧的内距。
- 边框宽度:可以分别设置按钮顶部、底部、左侧和右侧的边框宽度。
滚动到顶部
启用滚动至顶部的功能后,在页面的右下角会出现滚动按钮,这对于用户浏览内容较长的页面,如篇幅较长的博客文章或图片较多的产品详情页等非常友好。
页眉生成器
页面布局(Layout)
Astra页眉生成器允许您为页眉设置三个不同的区域:页眉顶部(Top Header)、主页眉(Main Header)和页眉底部(Bottom Header)。每个区域都能添加不同的元素和工具,满足多样化的设计需求。
添加元素(Elements)
- 网站标题和LOGO:在页眉中添加网站的标题和LOGO,有助于提升品牌识别度。
- 切换按钮:添加用于打开侧边栏或菜单的切换按钮,特别适合移动端设备使用。
- 账户:为用户提供快速访问其账户的链接,增强用户体验。
- 购物车:显示购物车图标和数量,适用于电商网站。
- 主菜单:添加网站的主导航菜单,方便用户快速找到所需内容。
- 二级菜单:在主菜单之外,添加次级导航菜单,进一步优化导航结构。
自定义设计(Design)
您可以自定义每个元素的样式,包括颜色、字体、间距等,还能调整元素的内距和边距,确保布局既美观又符合设计要求。
面包屑
Astra主题的面包屑功能通过在页面顶部提供清晰的导航路径,帮助用户了解他们在网站中的位置,并快速返回上一级或首页,从而提升用户体验和网站的可用性,同时对SEO也有积极的影响。
清晰的导航路径
- 位置指示:面包屑导航会显示用户当前页面在网站层级结构中的位置,通常包括首页、分类、子分类、当前页面等。
- 返回链接:每个层级都提供返回上一级或首页的链接,方便用户快速导航。
提高用户体验
- 易于导航:面包屑导航有助于用户理解网站结构,特别是在多层级网站中,能有效提升用户的导航体验。
- 减少跳出率:通过提供清晰的导航路径,减少用户在网站上的迷失感,从而降低跳出率。
博客文章的设置
博客文章的设置主要分为两大项:博客/存档和单篇文章。
博客/存档设置
- Blog Title:您可以为博客标题区域设置横幅布局,选择不同的布局方式来展示标题;还能分别为电脑、平板和手机设置标题区域的对齐方式,确保在不同设备上的显示效果一致;同时可调整标题区域内部元素之间的间距,为博客标题区域设置背景颜色或图片,并自定义博客标题的字体和颜色。
- 版面配置(Layout):在GENERAL设置中,可选择博客页面的内容布局方式(全宽、盒装等)、容器样式(默认、非盒装、盒装)以及侧边栏布局(左侧、右侧、无侧边栏);在DESIGN设置中,能自定义博客文章标题的字体大小。
- 文章结构(Post Elements):可以设置是否显示文章的特色图片、标题、元数据、摘要、“阅读更多”链接以及类别和标签等。
单篇文章
单篇文章设置功能与博客/存档设置类似,但它是专门应用于单篇文章页面的。其中一个显著的功能是“相关文章”,类似于自动配置的进一步阅读推荐。在设置中,您可以启用“相关文章”功能,依据文章的搜索标准(如相同的分类或标签)来确定哪些文章会被推荐,确保推荐的内容与当前文章主题相关。此外,相关文章的排序依据也可以自定义,您可以选择根据文章的发布时间、文章的顺序或者评论数量进行排序。
页面设置
单篇页面(Single Page)
在单篇页面设置中,您可以选择全宽布局或盒装布局,决定是否显示侧边栏及其位置(左侧、右侧或无侧边栏);还能设置标题区域是否显示页面标题,以及标题背景颜色或图片;同时可自定义内容的字体和颜色,调整内容的内边距和边距。
搜索页面(Search Page)
在搜索页面设置中,您可以选择列表视图或网格视图展示搜索结果;决定是否显示结果项的摘要和特色图片;自定义搜索结果的分页样式和位置,提升用户浏览体验。
侧边栏设置
Astra主题的侧边栏设置可以调整网站各页面的侧边栏布局。您有三种布局可供选择:无资讯栏(不显示侧边栏)、左侧资讯栏(侧边栏显示在页面左侧)、右侧资讯栏(侧边栏显示在页面右侧)。全站与单独页面设置方面,在自定义中设置侧边栏布局后,所有页面都会应用该布局;如果需要为特定页面设置不同的布局,可以直接编辑该页面或文章,进行单独配置。在侧边栏中,您可以放置多种小工具,如搜索框、最新文章、电子报订阅等,提升用户体验。编辑侧边栏时,点击笔形图标,可快速编辑侧边栏的内容和布局,同时还能调整侧边栏的宽度。
页脚编辑器
页尾编辑器与页首编辑器操作方法类似,是自定义网站的实用工具。页尾编辑器分为上方页尾、主要页尾和下方页尾。点击要修改的齿轮图标,就能调整栏位数量、宽度、高度、垂直对齐方式,还能针对不同的设备(电脑、平板、手机)设置版面配置和可见度。此外,您还可以添加许多小工具,丰富网站页尾内容。要修改样式,只需切换到“设计”分栏即可。
设置页尾版权信息
在设置页尾区域时,依次点击“+” > “Copyright”;在“ELEMENTS”区域,点击“Copyright”,即可开始编辑。其中,GENERAL编辑区显示Astra系统的动态文字,会自动带入当前年份和网站名称,您可以根据需要删除或增加内容;DESIGN编辑区用于编辑文字的色彩、字体大小和间距等样式设置。
总结
本文详细介绍了Astra主题的安装、设置和优化过程。Astra主题适用于各种类型的网站,通过丰富的页面布局、颜色和字体设置、按钮样式以及自定义页眉和页脚等功能,帮助用户轻松构建出独具个性的网站。如果您在使用过程中有任何问题或需要进一步的帮助,欢迎随时与我们交流。